從規劃到成果的全方位助力
在執行網站視覺設計 (UI) 前,完善的前置工作是成功的關鍵。透過先前的規劃與重點歸類,我們能清晰掌握設計方向,同時確保與客戶之間的需求與目標達成共識。這樣的溝通與確認過程,不僅能提升設計執行的效率,更能大幅提高設計成果的準確性,讓網站佈局更貼合品牌形象與用戶需求。
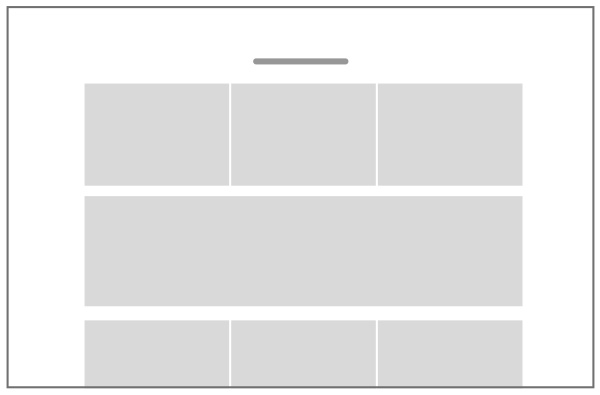
單欄佈局 (Single Column Layout)
單欄佈局是一種專注於內容展示的設計風格,內容以單一列的形式排列。這種佈局的主要特點是簡單、使用者能專注於主要內容,避免因多餘的視覺元素分散注意力。此外,由於內容依序排列,它能很好地適應響應式設計,方便在不同的螢幕裝置上顯示一致的效果。儘管設計簡單,但可以藉由標題、段落分隔以及適當的留白,增強頁面的視覺吸引力與可讀性。
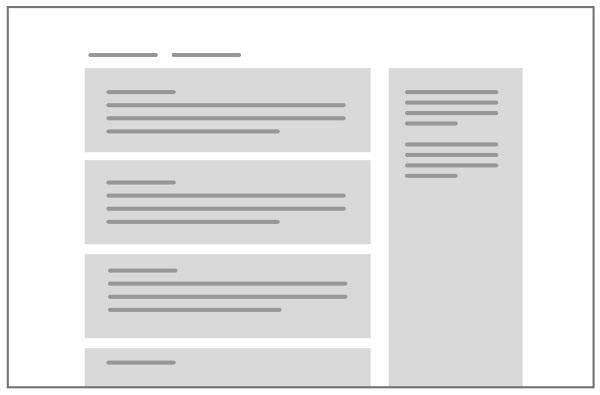
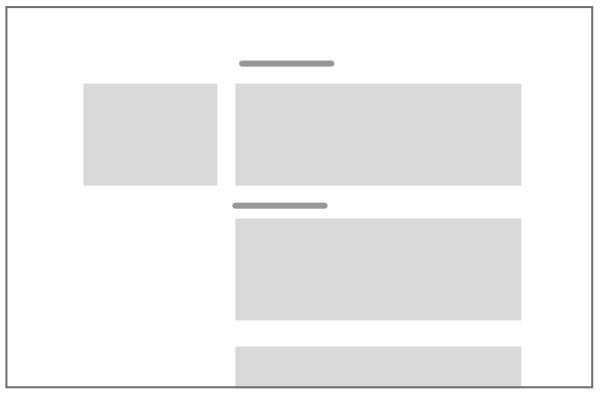
雙欄佈局 (Two Column Layout)
雙欄佈局透過將頁面內容分為主欄與側欄兩部分,提供資訊層級的分類呈現方式,廣泛應用於新聞網站、部落格和資訊平台,如 BBC。通常,主欄放置主要內容,例如文章或圖片,側欄則用於補充資訊,這種設計的優勢在於能同時展示不同類型的資訊而不會顯得雜亂,適合內容豐富、需要多元展示的網站。雙欄佈局也為使用者提供了一個快速獲取額外資訊的管道,提升整體使用體驗。同時,為了確保設計的響應性,側欄在移動端裝置上常被調整為隱藏或移動到頁面底部,保留主要內容的重點展示。
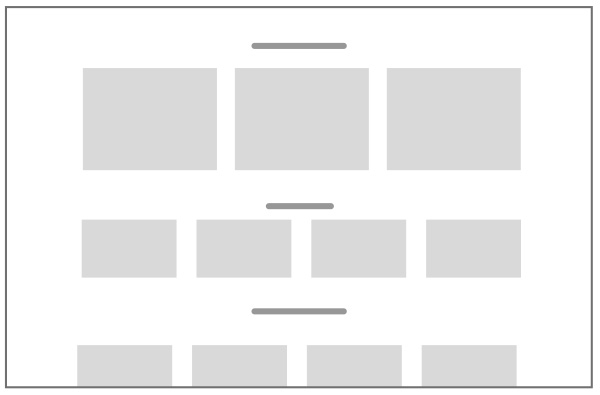
網格佈局 (Grid Layout)
網格佈局是一種基於規則排列的設計方式,使用整齊的行列系統來組織內容,靈感來自於平面設計中的網格概念。這種佈局靈活且結構分明,廣泛用於展示多樣化的內容,如圖片庫、產品展示頁或資訊整合頁。Bootstrap 等框架採用此佈局,讓開發者能輕鬆設計具有一致性且響應式的網站。網格佈局的優勢在於提供一個視覺平衡且易於瀏覽的頁面,特別適合需要同時展示大量內容的網站。例如,透過網格系統,圖片或資訊能均勻分佈於頁面中,並隨裝置尺寸自動調整大小,確保使用者在桌機或手機上都能享受良好的瀏覽體驗。
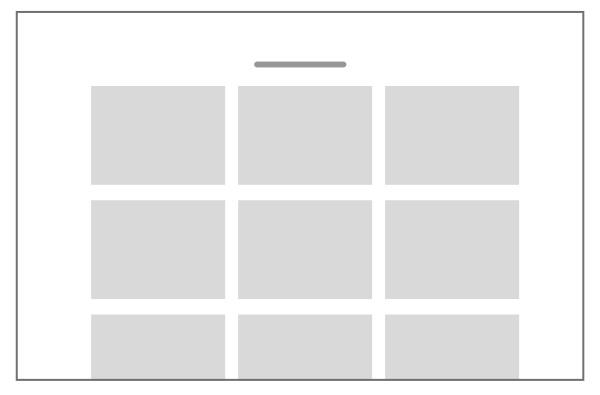
卡片佈局 (
Card
Layout)
卡片佈局以將內容分為獨立的卡片形式呈現為特色,這些卡片可以包含圖片、標題、文字描述以及操作按鈕等元素,是一種視覺化效果鮮明且組織清晰的設計方式。Pinterest 是卡片佈局的經典代表網站,成功展示了其靈活性與吸引力。卡片佈局的優勢在於模組化設計,每個卡片都可以獨立調整或動態排序,非常適合內容頻繁更新的網站。此外,這種設計對用戶行為也具有很高的適應性,例如卡片可以支援點擊互動或拖放操作,增加使用的便利性。由於其結構簡單且易於響應式調整,卡片佈局成為許多電商及社交平台以及媒體網站的首選。
網分屏佈局 (Split Screen Layout)
分屏佈局透過將頁面內容劃分為左右兩部分,適合展示相對獨立但又具聯繫的內容,例如產品對比、服務選擇或多媒體展示。Spotify 的網站設計中,經常使用分屏佈局來呈現音樂平台的功能與特色。這種佈局的視覺效果突出,能同時吸引用戶的注意力到兩側內容,並提供多樣化的互動可能。例如,一側可以展示文字或數據,另一側則以圖片或影片補充說明。此外,分屏佈局也經常結合動畫效果或滑動功能,增強頁面的動態感。雖然分屏佈局適合於桌面端,但在移動端裝置中,通常需要重新設計以堆疊式呈現,確保良好的使用體驗。
全螢幕佈局 (Full-Screen Layout)
全螢幕佈局是一種視覺衝擊力強的設計風格,將內容延展至整個螢幕,消除多餘的框架或干擾,讓使用者完全專注於核心訊息。Apple 的產品頁面經常採用此佈局,通過高解析度圖片和簡潔的文字,傳達強烈的品牌形象。全螢幕佈局的優勢在於提供一個乾淨且具沉浸感的視覺體驗,非常適合展示高品質的產品、影片或藝術作品。設計中,通常會加入滾動效果或過渡動畫,提升動態互動的層次感。然而,由於全螢幕佈局對每一個細節的呈現要求極高,因此需要特別注重圖片、文字和留白的協調,以避免頁面過於單調或信息過載。
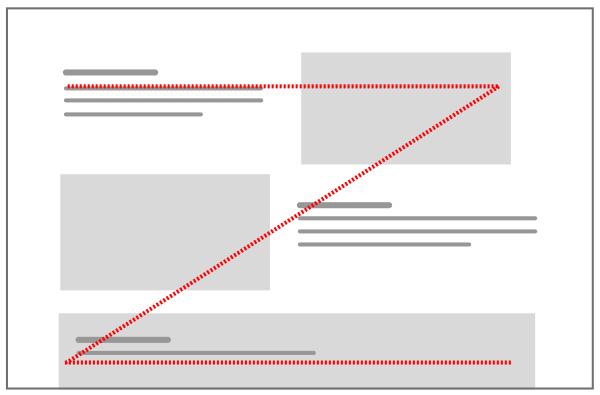
Z型佈局 (Z-Pattern Layout)
Z型佈局基於使用者的視線運動模式設計,將視覺焦點引導至頁面中的重要信息。用戶的眼睛會從佈上角開始,依序移動到右上角,再沿著對角線向左下角移動,最後到達右下角。這種佈局特別適合於具有簡單結構的頁面,例如著陸頁或廣告網站。Econsultancy 就是應用此佈局的案例之一,透過設計醒目的標題和行動呼籲按鈕,有效提升轉化率。設計中常見的關鍵元素包括:在起始點放置標誌或標題、中間區域展示圖片或內容,最後以行動按鈕結束頁面,用以強化互動性。
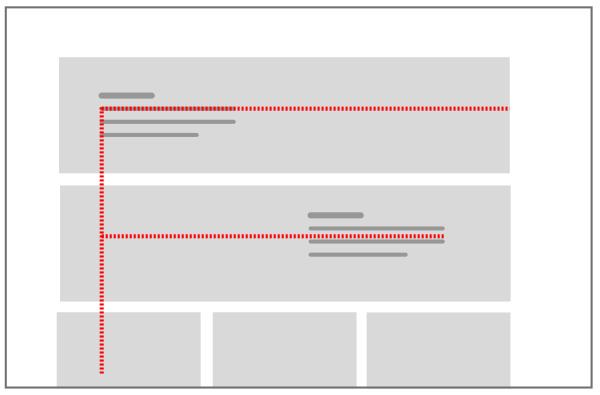
F型佈局 (F-Pattern Layout)
F型佈局是根據使用者閱讀網頁時的行為模式設計,使用者通常從左上角開始掃視頁面,逐漸向右水平移動,然後向下垂直掃視形成 F 字形。The Guardian 等新聞平台運用此佈局,幫助讀者快速瀏覽重要資訊。設計上,重要的標題和關鍵訊息應放置於視線路徑的起始位置,而次要內容則放在右側或底部。F型佈局最大化利用了使用者的閱讀習慣,提高了內容的可讀性和效率,但需注意控制文本量與段落分隔,以避免視覺疲勞。