著重商業思維,兼顧設計美感
企業網站的目的在於吸引目標客群並促使他們造訪網站,只有找到合適的客群,才能創造訂單機會,為了達到這個目標,我們重視客戶的產業特性、商業模式,深入了解商模來規劃網站, 以準確詮釋符合目標對象所需的內容資訊在設計前我們進行競爭對手研究分析,找出行業中的趨勢和差異化,將其融入我們的設計中,解決你的痛點,並在眾多競爭網頁中脫穎而出。
設計師不僅注重UX/UI視覺設計、美學系統、操作邏輯、產品功能方面設計以及符合搜尋引擎機制外,更嚴謹遵循企業識別系統規範,確保品牌的一致性和識別度,建立與品牌精神相連結的品牌形象,並提提供強大、美觀、易用的設計解決方案,為你的企業創造價值。
品牌一致
企業識別系統規範
商模確立
產品、對象、渠道
競品分析
設計風格、功能、使用體驗
UX / UI
用戶體驗、視覺設計

- UX用戶體驗
- 商模確立
- 競爭者分析
- 企業形象展示
- 內容策略
- 品牌一至性
- 響應式設計

- 強化品牌形象
- 行銷策略與呼籲
- 數據追蹤和分析
- 整合廣告宣傳
- 增強互動和參與
- 整合社交媒體行銷
- 響應式設計

- 整合ESG內容
- 可視化數據
- 透明度和報告
- 強調可持續發展價值
- 增強互動和參與
- 多媒體元素
- 響應式設計
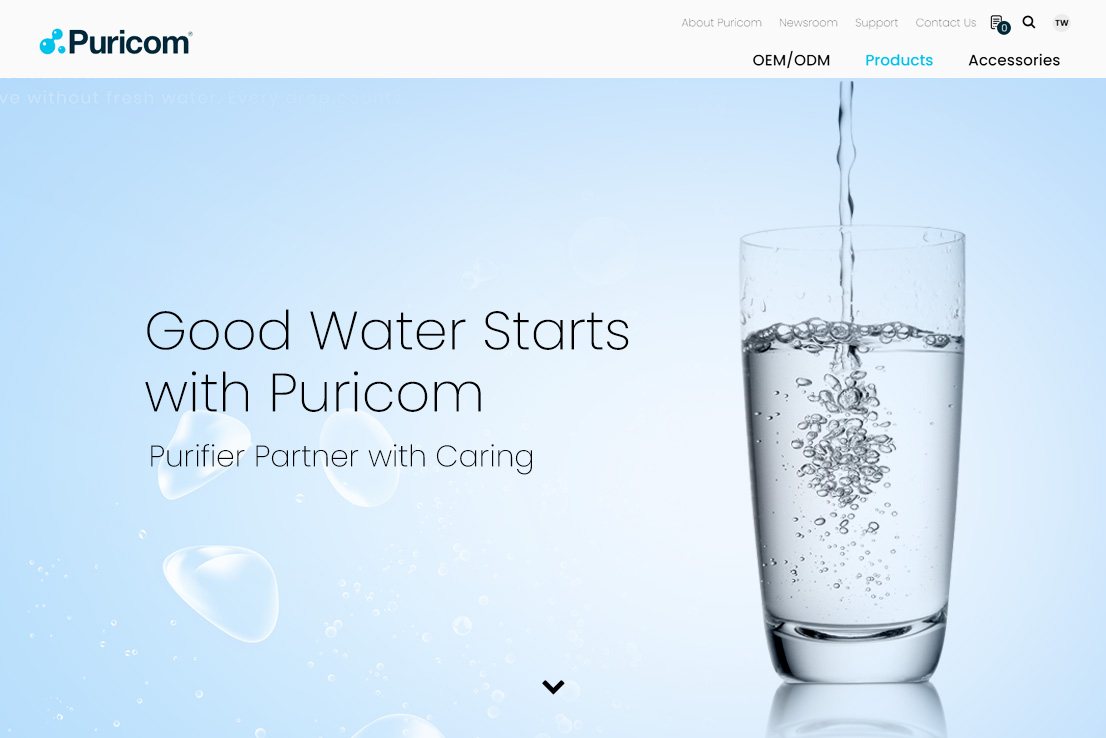
01企業品牌網站
豐富網站的設計和內容,能夠展現
企業
專業形象,增加客戶的信任和可靠性,透過豐富的產品或服務資訊,讓客戶更好地了解企業的價值和優勢,因此突破地理限制,吸引國內外的潛在客戶,拓展市場覆蓋範圍,並能與其他營銷活動相結合,提供全面的品牌展示和行銷策略,透過網站分析工具,企業可以追蹤網站效果和用戶行為,進行優化改進,提升網站效能。
商業模式確立
根據銷售目標和價值主張,設計清晰網站結構、產品目錄和功能,
合理的產品分類和標籤系統可以提升用戶體驗和導航效果,導入正確目標客群,
促進銷售和轉化,商業目標。
競爭者分析
研究競爭對手的企業形象網站,了解他們的設計風格、品牌語言和用戶體驗,並進行差異化和創新,使企業形象網站在競爭中脫穎而出。
內容策略
制定與企業形象相符合的內容策略,包括公司介紹、核心價值宣言、團隊成員介紹等,以增強企業形象的可信度和專業性。
品牌一致性
遵循企業識別系統規識別系統規範,將企業形象網站的設計和內容與其應用應用保持一致,建立品牌的連貫性和識別度。
UX用戶體驗
設計令人瀏覽舒適、易用且引人入勝的網站體驗,以展現企業的專業形象,讓用戶輕鬆尋找所需資訊並與企業建立聯繫。
企業形象展示
通過視覺設計、圖片和影片等元素,展示企業的核心價值、使命和獨特性,打造一個引人注目企業品牌網站。
響應式設計
確保網站在不同設備和螢幕尺寸下能提供良好的使用體驗,適應不同用戶的設備環境。
02活動推廣一頁式
活動網站是提升品牌知名度的有效工具,也能夠增強品牌形象,吸引更多目標受眾的關注,並結合行銷廣告投放的行銷渠道,增加品牌曝光和網站流量,同時促進目標客戶的參與和轉化,提高銷售效果,通過追蹤和分析網站數據,優化行銷策略和活動效果,活動網站的優勢在於以簡潔明瞭的方式傳遞品牌訊息,提升品牌認知和好感度,促使用戶與品牌建立緊密聯繫。
強化品牌形象
融入品牌的視覺設計、色彩和標誌,使參與者能夠感受到品牌的一致性和專業形象,進一步提升品牌知名度和形象。
行銷策略與呼籲
行動呼籲促使參與者採取行動,如產品詢價、線上報名或分享活動資訊、邀請朋友等,增加活動的參與度和影響力。
數據追蹤和分析
透過分析工具,可以追蹤訪問量、用戶行為、轉換率等數據,瞭解行銷效果並進行優化。同時,也可以收集用戶的資料,如聯絡方式、興趣偏好等,作為後續行銷和客戶關係管理的依據。
整合廣告宣傳
將數位廣告、社交媒體廣告、電視廣告等,將活動網站的連結或QR碼嵌入廣告中,引導潛在客戶或目標受眾前往網站了解詳情。
整合社交媒體行銷
與社交媒體平台相互連結分享,增加活動的曝光度和傳播力。並設置社交媒體分享按鈕,方便參與者將活動內容分享到自己的社交媒體帳號,擴大活動的影響範圍。
響應式設計
確保網站在不同設備和螢幕尺寸下能提供良好的使用體驗,適應不同用戶的設備環境。
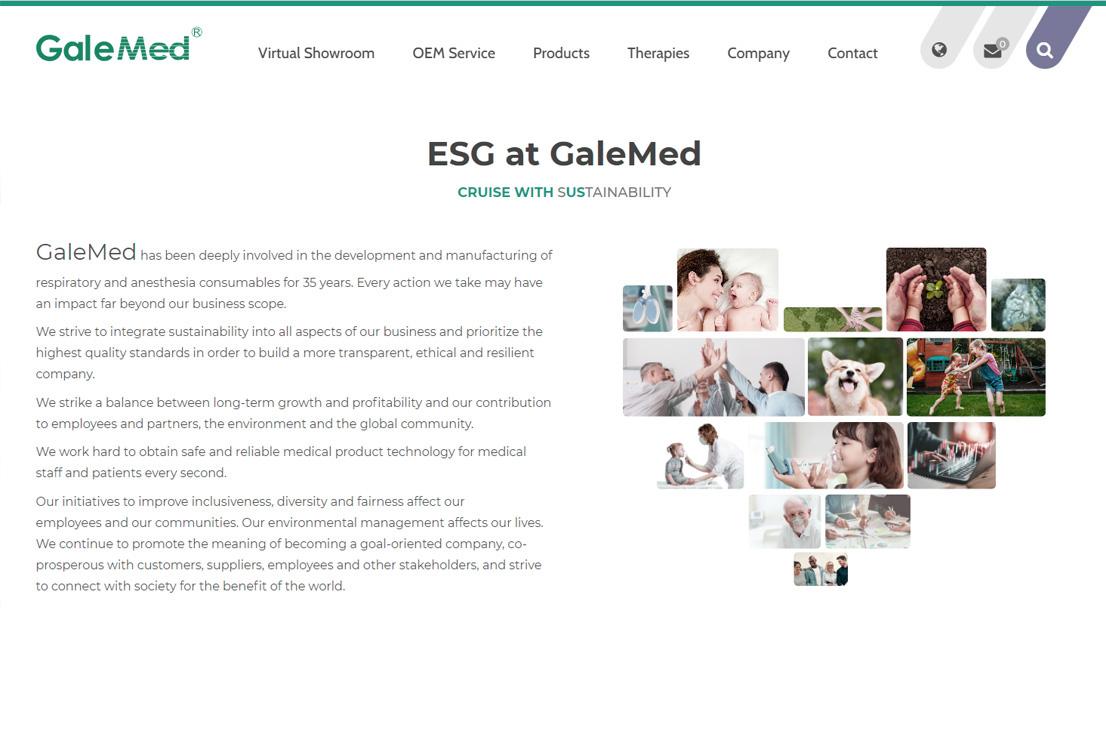
03ESG網頁設計
ESG議題在全球市場備受關注,許多國際客戶、投資者和合作夥伴傾向與具有積極ESG策略的企業合作,具備ESG的網站可向潛在客戶和利害關係者展示企業對ESG的重視和努力成果。此外,許多國家和地區已訂立ESG監管要求,企業須遵守以確保合規性,擁有ESG網站能提供相關資訊和報告,滿足監管機構和利害關係者的需求。同時,它也成為企業與競爭對手區別的關鍵因素,吸引更多關注並提升在市場上的競爭力。
整合ESG內容
ESG網頁強調企業的可持續性和社會責任和治理方面的重要資訊,內容包括企業的環境政策、社會責任項目、治理結構和倫理標準等;透過有吸引力且易於理解的設計,可以清晰地呈現企業在ESG領域的努力和成就並滿足投資者和利害關係者對可持續發展的關注。
可視化數據
ESG網頁將越來越注重數據的呈現和分析,網頁設計將結合數據可視化和互動圖表,以直觀地展示企業的ESG績效和進展,更具吸引力和易讀性的方式展示企業的ESG表現和趨勢。
透明度和報告
強調企業的透明度和報告機制,這包括提供完整的ESG報告,清楚說明企業的ESG目標、策略和成果同時,網頁上應提供相關聯絡方式,以便外部利益相關者進一步了解和提出問題。
強調可持續發展價值
需要彰顯企業在可持續發展領域的價值和承諾,透透過企業的環境保護措施、社會利益項目、價值鏈的可持續性等,通過故事化的方式,展示企業如何在ESG領域推動正面變革,吸引外部利益相關者的關注和支持。
增強互動和參與
可以以互動和參與的型態表現,讓訪問者與企業在ESG領域的努力進行互動,可以透過問卷調查、意見反饋表單、社交媒體連結和線上討論區等方式實現,以促進對話和共享信息。
多媒體元素
建建議加入豐富多樣的多媒體元素,如圖片、影片和動畫等,可以使網頁更加生動有趣,吸引訪客的注意力,內容透過生動的故事和案例
呈現企業的ESG成就和努力
,更好地傳達企業的ESG價值觀和影響力。
響應式設計
確保網站在不同設備和螢幕尺寸下能提供良好的使用體驗,適應不同用戶的設備環境。
專業的網站建構流程
我們的團隊擁有豐富的網站設計與開發經驗,
透過完整的流程,協助客戶精準掌握專案進度與達成目標。
Step1
需求理解
了解網頁設計的需求和目標,收集相關資訊,包括品牌定位、目標受眾、功能需求等。
Step2
競爭者分析
分析競爭對手的網頁設計,了解其優勢和弱點,以制定差異化策略。
Step3
架構結構規劃
進行網站架構和頁面結構設計,包括創建導航結構、設計頁面佈局和內容組織。
Step4
UI/UX設計
根據設計規劃,進行用戶界面(UI)和用戶體驗(UX)設計,確保網頁具有吸引力和良好的使用體驗。
Step5
風格設計
除了創意表現外,運用企業識別系統鎖定義出來的顏色、字型、圖像等視覺元素,確保品牌一至性,創建符合品牌風格的網頁設計。
Step6
設計師提案
設計師透過線上或線下展示說明設計理念,與客戶共同參與會議過程中,收集回饋,可以促進創意的產生和共識的形成,使設計更加符合客戶的期望和目標並確保設計方向與客戶期望一致。
Step7
開發和編碼
風格方向確立後,根據設計規劃和UI/UX設計,開發人員開始編寫代碼,實現網頁的功能和外觀,透過HTML、CSS、JavaScript等編程語言和技術來創建交互式和響應式的網頁。
Step8
內容創建
在網頁添加內容,包括文字、圖片、影片等,確保內容符合品牌風格和設計要求。
Step9
測試和優化
測試網頁功能、響應時間、兼容性和易用性,並進行優化以提供最佳使用體驗
Step10
網站正式上線
DNS設定、網域選定、SSL憑證設定、電子郵件收發...等設定完成,即可對外公開閱覽
Step11
操作教學
客戶能夠自行更新網頁相關內容,提供線上教學及文件,以便客戶在使用後台管理系統參考操作, 並能自行發布最新資訊讓訪客看到。
Step12
後續維護
根據客戶所需更新網頁內容資訊(依資料內容報價)。


